스토리보드

test.html
<h2>Welcome</h2>
<input type="button" onclick="hello()" value="Call">
<script type="text/javascript">
function hello(){
try{
webkit.messageHandlers.callbackHandler.postMessage("Hi Hello");
}catch(err){
alert(err);
}
}
</script>
전체 소스
import UIKit
import WebKit
class ViewController: UIViewController, WKNavigationDelegate, WKUIDelegate, WKScriptMessageHandler
{
@IBOutlet var containerView: UIView!
var webView: WKWebView!
override func loadView() {
super.loadView()
let contentController = WKUserContentController()
let config = WKWebViewConfiguration()
contentController.add(self, name: "callbackHandler")
config.userContentController = contentController
webView = WKWebView(
frame: self.containerView.bounds,
configuration: config
)
self.view.addSubview(webView)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
guard let localFilePath = Bundle.main.path(forResource: "test", ofType: "html")
else {
print("path is nil")
return
}
let url = URL(fileURLWithPath: localFilePath)
let request = URLRequest(url: url)
webView.load(request as URLRequest)
}
public func webView(_ webView: WKWebView, runJavaScriptAlertPanelWithMessage
message: String, initiatedByFrame frame: WKFrameInfo, completionHandler: @escaping() -> Void) {
}
// Web View에서 웹 컨텐츠를 받기 시작할 때 호출된다.
func webView(_ webView: WKWebView, didCommit navigation: WKNavigation!) {
}
// 웹 컨텐츠가 Web View로 로드되기 시작할 때 호출된다.
func webView(_ webView: WKWebView, didStartProvisionalNavigation navigation: WKNavigation!) {
}
@available(iOS 8.0, *)
func userContentController(_ userContentController: WKUserContentController, didReceive message: WKScriptMessage) {
if(message.name == "callbackHandler") {
print("JavaScript is sending a message \(message.body)")
}
}
}
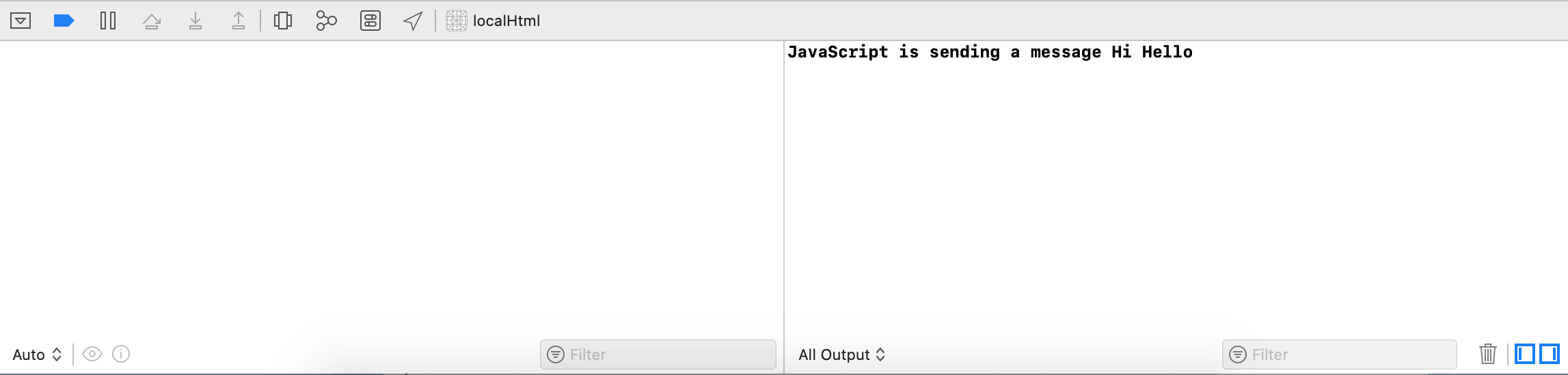
실행결과

'프로그램 > iOS' 카테고리의 다른 글
| WKWebView 를 이용해서 로드된 웹페이지의 JavaScript 함수 호출 (0) | 2020.01.09 |
|---|---|
| WKWebView 를 이용해서 로컬 HTML 파일 로딩시, JavaScript 추가 (0) | 2020.01.03 |
| WKWebView 를 이용해서 로컬 HTML 파일 로딩 (0) | 2020.01.01 |
| WKWebView 를 이용해서 웹사이트 호출 (0) | 2019.12.31 |
| 로컬 HTML파일을 UIWebView, WKWebView에 표시하기 (0) | 2019.12.27 |



