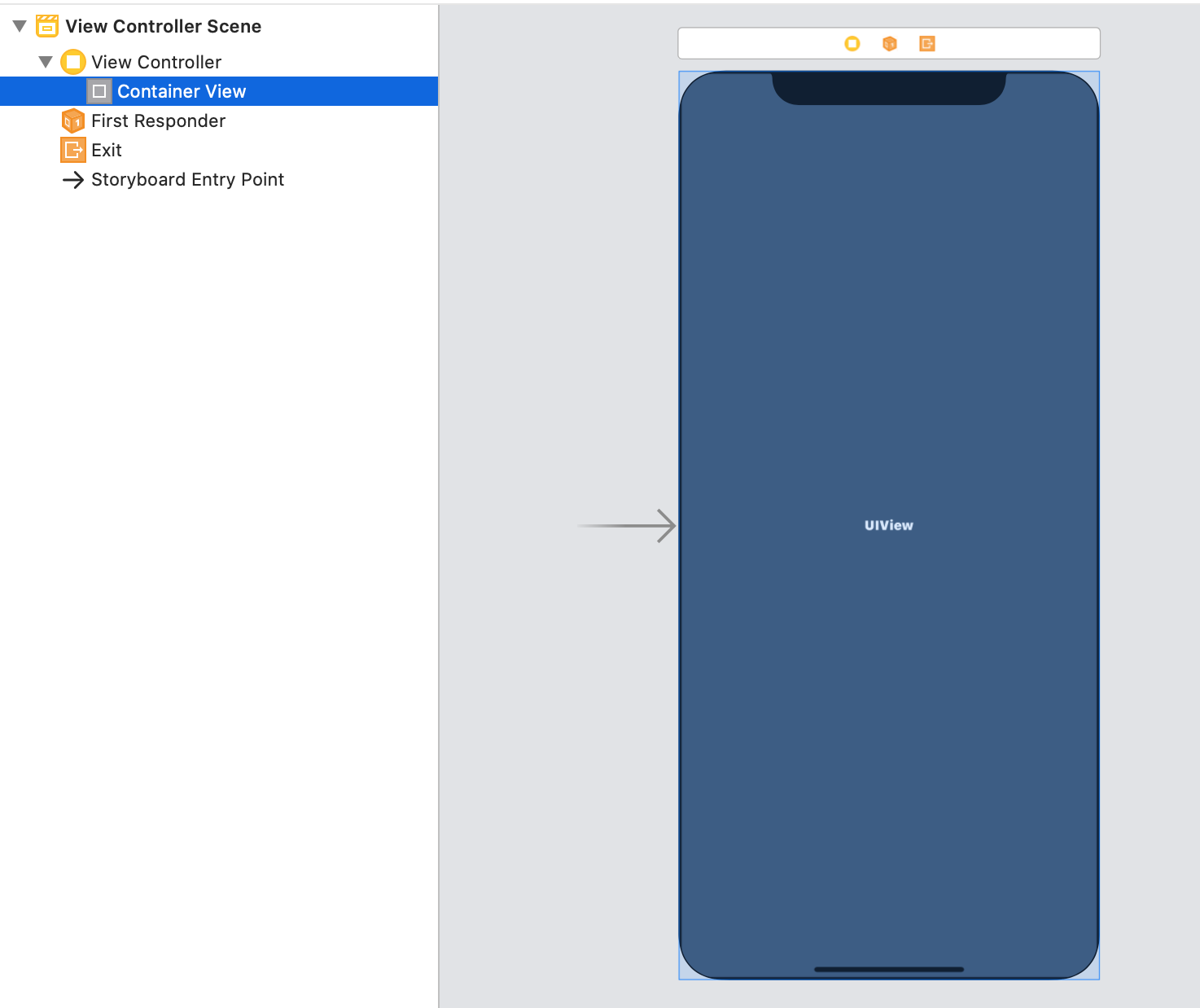
스토리보드

전체 소스
import UIKit
import WebKit
class ViewController: UIViewController, WKNavigationDelegate, WKUIDelegate, WKScriptMessageHandler
{
@IBOutlet var containerView: UIView!
var webView: WKWebView!
override func loadView() {
super.loadView()
webView = WKWebView(
frame: self.containerView.bounds
)
self.view.addSubview(webView)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
let url = URL(string: "http://roadrunner.tistory.com")!
let request = URLRequest(url: url)
webView.load(request as URLRequest)
}
public func webView(_ webView: WKWebView, runJavaScriptAlertPanelWithMessage
message: String, initiatedByFrame frame: WKFrameInfo, completionHandler: @escaping() -> Void) {
}
// Web View에서 웹 컨텐츠를 받기 시작할 때 호출된다.
func webView(_ webView: WKWebView, didCommit navigation: WKNavigation!) {
}
// 웹 컨텐츠가 Web View로 로드되기 시작할 때 호출된다.
func webView(_ webView: WKWebView, didStartProvisionalNavigation navigation: WKNavigation!) {
}
@available(iOS 8.0, *)
func userContentController(_ userContentController: WKUserContentController, didReceive message: WKScriptMessage) {
}
}
'프로그램 > iOS' 카테고리의 다른 글
| WKWebView 를 이용해서 로컬 HTML 파일 로딩시, JavaScript 추가 (0) | 2020.01.03 |
|---|---|
| WKWebView 를 이용해서 로컬 HTML 파일 로딩 (0) | 2020.01.01 |
| 로컬 HTML파일을 UIWebView, WKWebView에 표시하기 (0) | 2019.12.27 |
| [xcode8, Swift 3] UIImageView 에서 탭제스처를 이용해서 가운데 위치 시키기 (0) | 2017.01.04 |
| [xcode8, Swift 3] UIScrollView 에서 UIImageView 적용하고 이미지 줌인, 줌아웃 (0) | 2017.01.03 |

