336x280(권장), 300x250(권장), 250x250, 200x200 크기의 광고 코드만 넣을 수 있습니다.
Index
26. 페이지 로드 이벤트
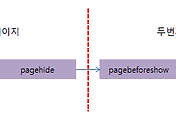
27. 페이지 이동 전에 발생하는 pageremove 이벤트
페이지 로드 이벤트는 웹앱 DOM에 외부 페이지가 통합될 때 발생한다. 이벤트 발생 순서는 다음과 같다.
pagebeforeload : 외부 페이지가 통합되기 직전에 발생
pageload : 웹앱 DOM에 외부 페이지 통합이 완료되면 발생
pageloadfailed : 통합에 실패하면 발생 (서버 접속 에러 또는 서버 실행 에러시 발생)
페이지 핸들러 등록
$(document).bind("mobileinit", function(){
$(document).bind("pagebeforeload", function(event, data){
});
$(document).bind("pageload", function(event, data){
});
$(document).bind("pageloadfailed", function(event, data){
});
});
이벤트 핸들러의 매개값인 data 객체는 페이지에 대한 URL 정보가 담겨 있다.
data.url : 도메인이 포함된 절대 경로
data.absUrl : 도메인이 포함된 절대 경로
data.dataurl : 도메인이 제외된 경로
[영어회화] Make a way! 길을 비켜 주세요
'프로그램 > jQuery Mobile' 카테고리의 다른 글
| 28. 페이지 트랜지션 이벤트 (0) | 2014.01.02 |
|---|---|
| 27. 페이지 이동 전에 발생하는 pageremove 이벤트 (0) | 2014.01.01 |
| 25. mobileinit 이벤트 (0) | 2013.12.29 |
| 24. flip toggle 양식 (0) | 2013.12.28 |
| 23. checkbox, radio 버튼 양식 (0) | 2013.12.27 |